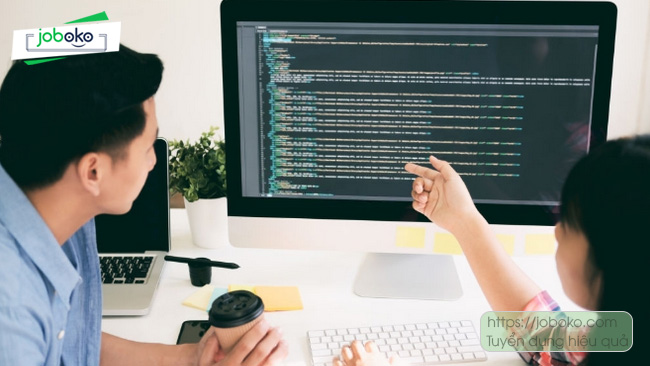
Lập trình viên Front-end yêu cầu bộ kỹ năng tổng hợp gì mà lương lại cao như vậy?
Lập trình viên Front-end là những người sử dụng các ngôn ngữ lập trình HTML, CSS và JavaScript để thiết kế và phát triển giao diện website thân thiện, dễ sử dụng, từ đó nâng cao trải nghiệm người dùng. Để hoàn thành tốt công việc của mình, họ vừa phải nắm vững các kiến thức chuyên môn về lập trình lại vừa phải thành thạo các kỹ năng mềm khác.
MỤC LỤC:
I. Kỹ năng chuyên môn của lập trình viên front-end
II. Yêu cầu về kỹ năng mềm
Lập trình viên Front-end cần có kỹ năng gì để đáp ứng yêu cầu công việc?
I. Kỹ năng chuyên môn của lập trình viên front-end
1. HTML/CSS
HTML (HyperText Markup Language) là ngôn ngữ đánh dấu tiêu chuẩn được thiết kế để xây dựng các trang web. Có thể nói, đây chính là nền tảng cơ bản, quan trọng nhất của một website. Trong khi đó, CSS (Cascading Style Sheets) lại là ngôn ngữ được sử dụng để định kiểu (tạo bố cục, màu sắc, phông chữ, v.v.) cho nội dung được tạo ra bằng HTML trước đó.
Hiểu đơn giản, nếu không thành thạo hai ngôn ngữ HTML và CSS thì có lẽ bạn không thể trở thành lập trình viên front-end vì không thể nào phát triển thành công một website.
2. JavaScript/jQuery
Nếu HTML và CSS có nhiệm vụ thiết kế nội dung và bố cục của trang web thì JavaScript (JS) lại quyết định chức năng của nó. JS cho phép bạn triển khai rất nhiều tính năng tương tác - từ âm thanh, video, trò chơi, khả năng cuộn cho đến hoạt ảnh, v.v.
Một điểm thú vị về JS là sự tồn tại của các thư viện như jQuery, bộ sưu tập các plugin và tiện ích mở rộng giúp việc sử dụng JS trên website trở nên nhanh chóng, dễ dàng hơn. jQuery có thể nhận các tác vụ phổ biến vốn yêu cầu nhiều dòng code và nén chúng thành một định dạng có thể thực thi chỉ với một dòng code duy nhất. Ngày nay, hầu hết các lập trình viên nói chung và lập trình viên front-end đều biết về JavaScript.
3. Framework CSS và JavaScript
Framework CSS và JavaScript là tập hợp những file CSS hoặc JS thực hiện một loạt nhiệm vụ bằng cách cung cấp chức năng phổ biến (đăng nhập web, tìm kiếm blog...). Nói cách khác, thay vì một tài liệu văn bản trống thì bạn có thể bắt đầu với một file code đã có sẵn rất nhiều JS hữu ích trong đó.
Mọi framework đều có điểm mạnh và điểm yếu khác nhau, vấn đề mấu chốt là chọn được framework phù hợp với kiểu trang web bạn muốn xây dựng. Không chỉ vậy, bạn thậm chí còn có thể kết hợp nhiều framework cùng nhau (Bootstrap với AngularJS, v.v.). Đây cũng là một trong những yêu cầu cơ bản về kỹ năng chuyên môn của lập trình viên front-end.
4. Tiền xử lý CSS
Ngôn ngữ CSS vẫn còn tồn tại một số hạn chế, chẳng hạn như khó xác định các biến, hàm hoặc một số phép tính toán học phức tạp. Đặc biệt khi một dự án dần phát triển về quy mô và codebase, bạn sẽ cảm thấy mình đang lãng phí quá nhiều thời gian cho việc viết code chỉ để thực hiện các thay đổi. Tương tự như các framework CSS (và JS), tiền xử lý CSS cũng giúp công việc lập trình web của bạn trở nên dễ dàng và linh hoạt hơn.
Sử dụng các bộ tiền xử lý CSS như Sass, LESS hoặc Stylus cho phép bạn viết code bằng ngôn ngữ của bộ tiền xử lý. Sau đó, những code đó sẽ được chuyển đổi thành CSS để hoạt động trên website của bạn.
Kỹ năng mềm dù ứng tuyển công việc nào cũng rất cần thiết
5. Version control/Git
Version control (hệ thống quản lý phiên bản) là quá trình theo dõi và điều chỉnh các thay đổi tới mã nguồn để ngăn chặn mọi vấn đề có thể xảy ra khi xây dựng website. Trong khi đó, phần mềm version control Git là một mã nguồn mở ổn định, là công cụ bạn sử dụng để tìm và khắc phục các lỗi trên phiên bản trước đó mà không phải làm lại toàn bộ quy trình. Hầu hết các nhà tuyển dụng cũng sẽ yêu cầu ứng viên vị trí lập trình viên front-end biết về các hệ thống, công cụ này để thuận tiện cho quá trình xử lý công việc.
6. Thiết kế responsive
Bạn có để ý khi truy cập cùng một trang web ở các thiết bị khác nhau (máy tính, điện thoại, máy tính bảng...) thì giao diện của nó luôn tự động tùy chỉnh kích thước để phù hợp với kích cỡ thiết bị đích hay không? Điều này chính là nhờ thiết kế responsive. Nắm chắc các nguyên tắc cũng như cách triển khai kiểu thiết kế này ở phần coding chính là chìa khóa quan trọng cho lập trình viên Front-end chuyên nghiệp.
7. Testing/Debugging
Việc kiểm tra và gỡ lỗi trong suốt quá trình xây dựng website là vô cùng cần thiết với lập trình viên Front-end. Một số phương pháp test phổ biến hiện nay là test chức năng (functional testing) và test đơn vị (unit testing).
Trong khi test chức năng là xem xét một phần chức năng cụ thể trên website và đảm bảo rằng nó đang làm tốt nhiệm vụ của mình thì test đơn vị sẽ kiểm tra từng bit nhỏ nhất của code.
8. Các công cụ phát triển trình duyệt
Trình duyệt web là phương tiện để người dùng cuối tương tác với các website, do đó, chúng đóng vai trò đặc biệt quan trọng đối với thành công của dự án lập trình mà bạn đang theo đuổi. Tương tự như testing và debugging đã đề cập phía trên, các trình duyệt web hiện đại đều đi kèm với công cụ phát triển trình duyệt. Chúng cho phép bạn kiểm tra và tinh chỉnh các trang trong chính trình duyệt đó một cách dễ dàng.
9. Các công cụ dựng, tự động hóa và hiệu năng web
Hiểu đơn giản thì hiệu năng web là lượng thời gian để tải trang web của bạn - tiêu chí vô cùng quan trọng nếu muốn "giữ chân" người truy cập. Trong trường hợp phát sinh vấn đề, bạn có thể thực hiện các bước cải thiện như tối ưu hóa hình ảnh (scaling và nén hình ảnh) hoặc rút gọn CSS và JavaScript (gỡ tất cả những ký tự không cần thiết mà không làm ảnh hưởng đến chức năng).
Trong trường hợp này, bạn có thể sử dụng một số công cụ xây dựng và tự động hóa như Gulp vs Grunt để tiết kiệm thời gian.
II. Yêu cầu về kỹ năng mềm
1. Kỹ năng tư duy logic, tư duy phản biện
Đối với một lập trình viên front-end hay tất cả những ai làm việc trong lĩnh vực công nghệ thông tin thì tư duy logic, tư duy phản biện gần như là yêu cầu cơ bản nhất nhưng cũng quan trọng nhất. Tất cả sẽ ảnh hưởng tới cách bạn nhìn nhận, đánh giá và tìm ra giải pháp cho các vấn đề một cách hiệu quả, hướng người dùng nhất.
Những kỹ năng mềm một lập trình viên Front-end cần có
2. Sáng tạo
Bên cạnh đó, khả năng sáng tạo cũng là một trong những kỹ năng mềm quyết định thành công của lập trình viên front-end. Công việc của bạn nhằm mang lại trải nghiệm dịch vụ tốt nhất, ấn tượng nhất cho người dùng nên cần có cảm quan tốt, được xây dựng trên những ý tưởng độc đáo, khác biệt.
3. Khả năng xử lý vấn đề
Dĩ nhiên, lập trình viên front-end cũng nên có khả năng xử lý vấn đề nhanh và quyết đoán, không chỉ trong quá trình thiết kế, lập trình mà cả trong khi kiểm tra, khắc phục lỗi cũng như nâng cấp sản phẩm phần mềm, ứng dụng...
4. Kỹ năng giao tiếp và làm việc nhóm tốt
Ngoài ra, lập trình viên front-end cũng nên có kỹ năng giao tiếp và làm việc nhóm tốt để trao đổi với đồng nghiệp, với những người cùng dự án. Một sản phẩm công nghệ sẽ chỉ thành công khi nó hữu ích với người dùng và được tạo ra bởi quá trình hợp tác hiệu quả giữa các bộ phận, cá nhân liên quan.
Tóm lại, để trở thành một lập trình viên Front-end chuyên nghiệp, ngoài kiến thức chuyên môn sâu rộng thì thành thạo các kỹ năng mềm cũng rất quan trọng. Năm 2021, lập trình viên front-end là một trong những vị trí có nhu cầu tuyển dụng cao nhất. Do đó, những người đáp ứng tốt những kỹ năng trên chắc chắn sẽ được nhà tuyển dụng săn đón.
tin mới
Nếu gặp bất cứ vấn đề gì cần hỗ trợ, hãy gọi tới HOTLINE hoặc gửi thư về địa chỉ email bên dưới để được hỗ trợ.
Giải thưởng
của chúng tôi
Top 3
Nền tảng số tiêu biểu của Bộ
TT&TT 2022.
Top 15
Startup Việt xuất sắc 2019 do VNExpress tổ chức.
Top 10
Doanh nghiệp khởi nghiệp sáng tạo Việt Nam - Hội đồng tư vấn kinh doanh ASEAN bình chọn.
Giải Đồng
Sản phẩm công nghệ số Make In Viet Nam 2023.